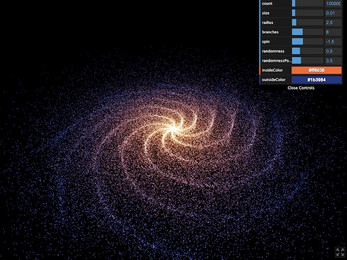
Galaxy Generator
Procedural galaxy generator in Three.js (WebGL) from #threejsJourney courses.
Camera controls :
- Mouse left button to rotate around a central point (orbit)
- Mouse right button to move camera (pan)
- Mouse wheel to move forward or backward (zoom)

Comments
Log in with itch.io to leave a comment.
Oooo :333
Hello. Could I use the images of this generator as art for one of my projects? I would give you credit.
Yes, no worries
Thank you!
Interesting how different intensities of color emerge simply from the overlapping particles
Nice
Very beautiful!
Thanks Mark! Nice too see you here :) This is the first of a series in Three.js and to be honest, I rediscover the pleasure of Blitz3d. ;) See ya!